ESP32 Web Server Based Real time ADC with MIT App Inventor2
- Ramesh G
- Jul 10, 2024
- 3 min read
Updated: Jul 18, 2024

In this tutorial, I 'll Published how to read the analog value using web server and MIT app inventor over WiFi using ESP32 development board. In this project an angular gauge display using canvas method and real time graph using the Chart 2D are applied. The ADC value is printed in local webpage and web string input to android application for display and graph purpose. A pot is connected power 3.3V, ground and analog pin of ESP32 for voltage measurement. Finally the variable voltage from pot 0 to 3300mv is displayed in Webpage and android application.
Components Required
To make this project you need the following components:
ESP32S Development Board - 1 no
Potentiometer 10K - 1 no
Jumper wires

Circuit Diagram

Installing the library
To install the library navigate to the Sketch > Include Library > Manage Libraries… Wait for Library Manager to download libraries index and update list of installed libraries.
Download WiFi manger Library , we need to use this library for WiFi function.
In your Arduino IDE, to install the libraries go to Sketch > Include Library > Add .ZIP library… and select the library you’ve just downloaded.
After Arduino IDE installed, there is no package to support ESP32-S2, we need to install the ESP32 package in Arduino IDE to continue.
Select “File>Preferences>settings>Additional Boards Manager URLs” to fill the link: https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json

arduino code
**************************************
#include <WiFiManager.h>
//#include <WiFiClient.h>
#include <WebServer.h>
#include "index.h"
WebServer server(80);
void handleRoot() {
String s = MAIN_page;
server.send(200, "text/html", s);
}
void handleADC() {
int a = 0;
a = analogRead(A0); // pot center pin to A0
a = map (a,0,4095,0,3300); //mapping the 3.3 v (3300mv)
String adcValue = String(a);
server.send(200, "text/plane", adcValue);
}
void setup() {
// WiFi.mode(WIFI_STA); // explicitly set mode, esp defaults to STA+AP
// it is a good practice to make sure your code sets wifi mode how you want it.
// put your setup code here, to run once:
Serial.begin(115200);
//WiFiManager, Local intialization. Once its business is done, there is no need to keep it around
WiFiManager wm;
// reset settings - wipe stored credentials for testing
// these are stored by the esp library
// wm.resetSettings();
// Automatically connect using saved credentials,
// if connection fails, it starts an access point with the specified name ( "AutoConnectAP"),
// if empty will auto generate SSID, if password is blank it will be anonymous AP (wm.autoConnect())
// then goes into a blocking loop awaiting configuration and will return success result
bool res;
// res = wm.autoConnect(); // auto generated AP name from chipid
// res = wm.autoConnect("AutoConnectAP"); // anonymous ap
res = wm.autoConnect("ConnectAP","1234567890"); // password protected ap - Your choice SSID,PW
if(!res) {
Serial.println("Failed to connect");
// ESP.restart();
}
else {
//if you get here you have connected to the WiFi
Serial.println("connected...yeey :)");
}
Serial.println("");
Serial.print("Connected to ");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/readADC", handleADC);
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
******************************************
The HTML file index.h in below:
const char MAIN_page[] PROGMEM = R"=====(
<!DOCTYPE html>
<html>
<style>
.output{
h2 {text-align: center;}
h3 {text-align: center;}
max-width: 300px;
max-height:120px;
background: #fff;
padding: 5px;
box-sizing: border-box;
margin:5px;
box-shadow: 0px 2px 15px -4px rgba(0,0,0,0.75);
}
</style>
<body>
<div class="output">
<h2 style="color:black;">ESP32 ADC Web Server</h2>
<h3 style="color:Tomato;">Value: <span id="ADCValue"></span>mv</span></h3><br></h3>
</div>
<script>
setInterval(function() {
// Call a function repetatively with 2 Second interval
getData();
}, 2000);
function getData() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("ADCValue").innerHTML =
this.responseText;
window.AppInventor.setWebViewString("" + this.responseText);
}
};
xhttp.open("GET", "readADC", true);
xhttp.send();
}
</script>
</body>
</html>
)=====";
After a successful upload, open the Serial Monitor at a baud rate of 115200. Press the “EN/RST” button on the ESP32 board.

ANDROID APPLICATION
The Android app developers generally use JAVA language, but this Android app can also build without knowing the Java language. This app inventor is specially designed for Block programmers those who don’t know the JAVA language.
MIT main page

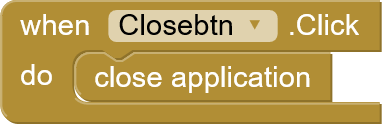
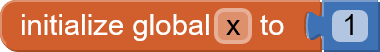
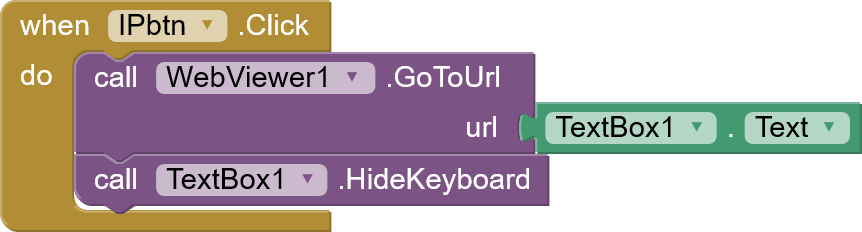
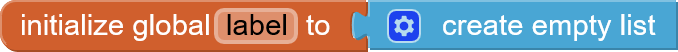
MIT Block



























Comments