
Here to learn to create a 240x240 pixel GC9A01 Round LCD display using an ESP32 with the LVGL library and Bodmer's TFT_eSPI library, enabling interactive UIs for your projects. The LVGL Light and Versatile Graphics Library) is a popular free and open-source embedded graphics library to create UIs for Embedded boards.
In this Setting up LVGL (Light and Versatile Graphics Library) on an ESP32 with a TFT 1.28 inch GC9A01 Round LCD display is a great way to create interactive user interfaces for your projects. Here’s a step-by-step guide to help you get started.
Demo:
Components Required
ESP-32 Module (38Pin)
1.28 Inch Round Display Module GC9A01 7P 240X240 SPI
10K Potentiometer
Jumper Wires
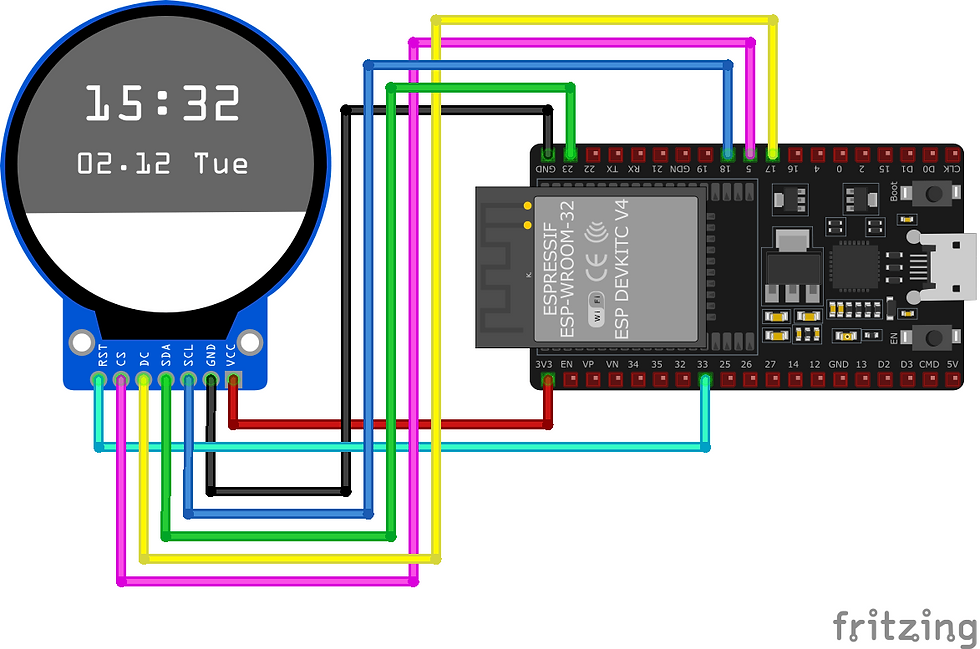
Circuit Diagram

GC9A01 7P 240X240 SPI
This is a 1.28 Inch Round Display Module GC9A01 7P 240X240 SPI . This module is composed of a TFT LCD Panel, driver ICs, FPC and a Backlight unit. It uses a full-color LCD screen with a circular appearance and is suitable for making watches, clocks, or measuring instruments. It can also connect with ESP32, Raspberry Pi, or Arduino.
Such displays support different communication protocols providing flexibility for integration into various applications. With vibrant colors and excellent clarity, these display modules are suitable for a wide array of projects, from consumer electronics to industrial controls.

Features :
High-Resolution Options
Vibrant Colors and Clarity
Compact and Lightweight
Reliable Performance
Customization Potential
Specifications:
Display Type: TFT
Resolution: 240 x 240
Screen Size: (inch) 1.28
No. of Pins: 7
Communication Protocol: SPI
IC Chip: GC9A01
Outside Diameter: (OD) mm 38
Operating Temperature: (°C) -20 to +70
Storage Temperature: (C) -30 to 80
Weight (g): 20g
Pin Configuration:
GND : LCD Power ground
VCC : LCD power supply is positive (3.3V/5V)
SCL : LCD SPI bus clock signal
SDA : LCD SPI bus write data signal
RES : LCD reset control signal(Low level reset,The module has a reset circuit, and this pin can not be connected)
DC : LCD register / data selection control signal (Low level: register, high level: data)
CS : LCD chip select control signal (low level enable)

Hardware Requirements
ESP32 Board: Any variant should work, but make sure it has enough GPIO pins.
TFT LCD Touchscreen: Common models include ILI9488
Connecting Wires: Jumper wires for connections.
Breadboard (optional): For easier connections.
Software Requirements
Arduino IDE: Make sure you have the latest version.
Select “File>Preferences>settings>Additional Boards Manager URLs” to fill the link.
Here are the steps to install the ESP32 board in Arduino IDE:
Open the Arduino IDE
Select File and then Preferences
Find the Additional Board Manager URLs field and activate the text box
Add the URL to the field
Click OK to save the changes
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json,
https://arduino.esp8266.com/stable/package_esp8266com_index.json,
https://espressif.github.io/arduino-esp32/package_esp32_index.json


LVGL Library: Available through the Library Manager in the Arduino IDE.
Configuring LVGL
LVGL Configuration: You may need to configure LVGL for your specific display and touch screen. Create a lv_conf.h file or modify the existing one in the LVGL library folder:
Set LVGL_DISPLAY_HOR_RES and LVGL_DISPLAY_VER_RES to match your display's resolution.
Configure the display and touch input settings based on your library (e.g., TFT_eSPI settings).
TFT_eSPI Configuration:
A feature rich Arduino IDE compatible graphics and fonts library for 32-bit processors. The library is targeted at 32-bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other 32-bit processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE's Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16-bit) is only supported with the RP2040.
Go to the TFT_eSPI library folder and open the User_Setup.h file to configure the pins according to your wiring.
TFT Pin ESP32 Pin
VCC 3.3V
GND GND
CS GPIO 5
RESET GPIO 2
DC/RS GPIO 17
SDI(MOSI) GPIO 23
SCK GPIO 18

Arduino Code
Here’s a basic example to initialize the display and create a simple button using LVGL:
Example 1.
#########################################################################
#include <lvgl.h>
#include <TFT_eSPI.h>
#include <ui.h>
/*Don't forget to set Sketchbook location in File/Preferences to the path of your UI project (the parent foder of this INO file)*/
/*Change to your screen resolution*/
static const uint16_t screenWidth = 240;
static const uint16_t screenHeight = 240;
static lv_disp_draw_buf_t draw_buf;
static lv_color_t buf[ screenWidth * screenHeight / 10 ];
TFT_eSPI tft = TFT_eSPI(screenWidth, screenHeight); /* TFT instance */
#if LV_USE_LOG != 0
/* Serial debugging */
void my_print(const char * buf)
{
Serial.printf(buf);
Serial.flush();
}
int rpm_value = 0; // Current RPM value
bool rpm_increasing = true; // Flag for increasing/decreasing RPM
// Function declarations
void simulate_rpm();
void update_rpm_ui(int rpm);
/* Display flushing */
void my_disp_flush( lv_disp_drv_t disp, const lv_area_t area, lv_color_t *color_p )
{
uint32_t w = ( area->x2 - area->x1 + 1 );
uint32_t h = ( area->y2 - area->y1 + 1 );
tft.startWrite();
tft.setAddrWindow( area->x1, area->y1, w, h );
tft.pushColors( ( uint16_t )&color_p->full, w h, true );
tft.endWrite();
lv_disp_flush_ready( disp );
}
/*Read the touchpad*/
void my_touchpad_read( lv_indev_drv_t indev_driver, lv_indev_data_t data )
{
uint16_t touchX = 0, touchY = 0;
bool touched = false;//tft.getTouch( &touchX, &touchY, 600 );
if( !touched )
{
data->state = LV_INDEV_STATE_REL;
}
else
{
data->state = LV_INDEV_STATE_PR;
/*Set the coordinates*/
data->point.x = touchX;
data->point.y = touchY;
Serial.print( "Data x " );
Serial.println( touchX );
Serial.print( "Data y " );
Serial.println( touchY );
}
}
// RPM Simulation: Simulates the RPM going from 0 to 10,000 and back with smoother transitions
void simulate_rpm()
{
const int max_rpm = 100; // Maximum RPM value (10,000 RPM)
const int rpm_step = 1; // Smaller increment step for smoother transition (100 RPM)
if (rpm_increasing)
{
if (rpm_value < max_rpm)
{
rpm_value += rpm_step;
}
else
{
rpm_increasing = false; // Start decrementing when max RPM is reached
}
}
else
{
if (rpm_value > 0)
{
rpm_value -= rpm_step;
}
else
{
rpm_increasing = true; // Start incrementing when 0 RPM is reached
}
}
update_rpm_ui(rpm_value); // Update the RPM UI elements
}
// Update the LVGL UI elements based on RPM value
void update_rpm_ui(int rpm)
{
// Update RPM label with the current value
char rpm_str[10];
sprintf(rpm_str, "%d", rpm); // Display the current RPM value (e.g., 100, 200, etc.)
lv_label_set_text(ui_Label_rpm, rpm_str);
// Update gauge needle based on RPM value
// Map 0 RPM to 0 degrees and 10,000 RPM to 2500 degrees
int needle_angle = map(rpm, 0, 100, 0, 2500);
lv_img_set_angle(ui_Image_gauge_needle, needle_angle);
// Map RPM value to the range of 0-93 for the arc
int arc_value = map(rpm, 0, 100, 0, 93);
lv_arc_set_value(ui_Arc_rpm, arc_value); // Update the arc based on RPM value
}
void setup()
{
Serial.begin( 115200 ); /* prepare for possible serial debug */
String LVGL_Arduino = "Hello Arduino! ";
LVGL_Arduino += String('V') + lv_version_major() + "." + lv_version_minor() + "." + lv_version_patch();
Serial.println( LVGL_Arduino );
Serial.println( "I am LVGL_Arduino" );
lv_init();
#if LV_USE_LOG != 0
lv_log_register_print_cb( my_print ); /* register print function for debugging */
tft.begin(); /* TFT init */
tft.setRotation( 3 ); /* Landscape orientation, flipped */
lv_disp_draw_buf_init( &draw_buf, buf, NULL, screenWidth * screenHeight / 10 );
/*Initialize the display*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init( &disp_drv );
/*Change the following line to your display resolution*/
disp_drv.hor_res = screenWidth;
disp_drv.ver_res = screenHeight;
disp_drv.flush_cb = my_disp_flush;
disp_drv.draw_buf = &draw_buf;
lv_disp_drv_register( &disp_drv );
/*Initialize the (dummy) input device driver*/
static lv_indev_drv_t indev_drv;
lv_indev_drv_init( &indev_drv );
indev_drv.type = LV_INDEV_TYPE_POINTER;
indev_drv.read_cb = my_touchpad_read;
lv_indev_drv_register( &indev_drv );
ui_init();
Serial.println( "Setup done" );
}
void loop()
{
lv_timer_handler(); /* let the GUI do its work */
delay(5);
simulate_rpm(); // Simulate RPM and update the UI
}
#########################################################################
Next Example:
Final Steps
Upload the code to your ESP32 using the Arduino IDE.
Open the Serial Monitor to check for any debug messages.
Tips
Adjust the pin assignments based on your wiring.
Explore LVGL's extensive documentation for more UI elements and functionalities.
Use LVGL's built-in tools to design and customize your interfaces.
This should give you a solid start on using LVGL with an ESP32 and a TFT LCD Happy coding!

Comentarios